
스타듀밸리 모드 이용의 기본이자 필수적인 프로그램 스마피(Stardew Modding API).
정확히 말하자면 모드는 아니지만, 없어서는 안 되기 때문에 모드 카테고리에서 소개해보고자 한다.
※ 주 : 필자의 PC 운영체제는 윈도우이며, 스타듀밸리를 스팀에서 다운받았다.
우선 스마피는 공식 홈페이지(https://smapi.io/) 또는 Nexusmods(https://www.nexusmods.com/stardewvalley/mods/2400)에서 다운받을 수 있다.
웹에 떠도는 구버전을 쓰기보다는 정식 루트를 이용해 최신버전을 사용하도록 하자.
스타듀밸리 게임 업데이트에 따라 혹은 자체적으로 패치를 하기 때문에, 구버전이 항상 작동하리란 보장도 없다.

아무튼… 스마피를 다운받아 압축 해제하면, "SMAPI (숫자) installer" 폴더 안에 이미지와 같은 파일들이 있다.
PC의 운영체제에 맞춰 파일을 클릭하면 된다. 필자는 .bat 파일을 클릭!
(압축 해제 할 때, 의심되는 파일이 있으니 안전 폴더를 만드는 것을 권장하는 경고문이 나오기도 한다.
불안하다면 안전폴더로 압축 해제하고, 바이러스 검사를 마친 뒤 설치해도 무방하다.)

.bat 파일을 클릭하면, 명령 프롬프트가 작동하며, 스마피를 "어디에" 설치하거나 삭제할지를 묻는다.
[1] 스팀 앱 폴더 안의 스타듀밸리 폴더에
[2] 다른 폴더에
원하는 항목의 숫자를 누르고(1 or 2), 엔터를 누르면 다음 단계로 넘어간다.

그 다음은 스마피를 [1] 설치할지, [2] 삭제할지를 묻는다.
설치할 거니까 1을 적고, 엔터. 그러면 자동으로 스마피가 설치되니 기다리면 된다.

조금 기다리면, SMAPI is installed! 즉, 스마피 설치 종료를 알린다.
이후, 스타듀밸리 폴더에 가보면 여러가지 파일들이 잔뜩 생겨있는데, 그 중 StardewModdingAPI.exe 프로그램을 사용하면 스마피 스타듀밸리가 작동된다.
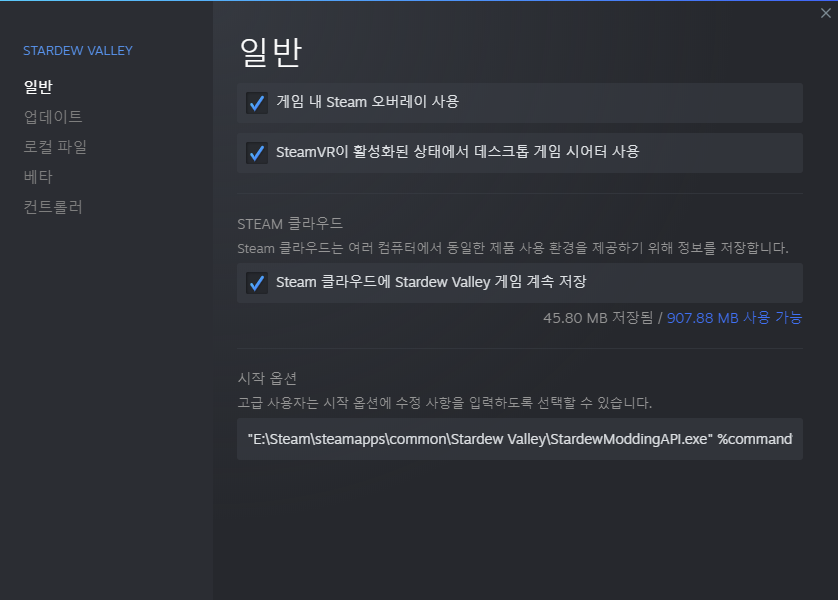
스팀 유저인 경우, 초록색 부분 중 "~~~" %command% 를 복사(ctrl + c)해서 스팀의 시작 옵션에 붙여넣기(ctrl + v) 한다.
이렇게 하면 스팀으로 플레이하더라도 스마피가 적용된 스타듀밸리로 게임을 즐길 수 있다.
약 40개 정도 되는 스팀 업적 달성은 덤!
 |
 |
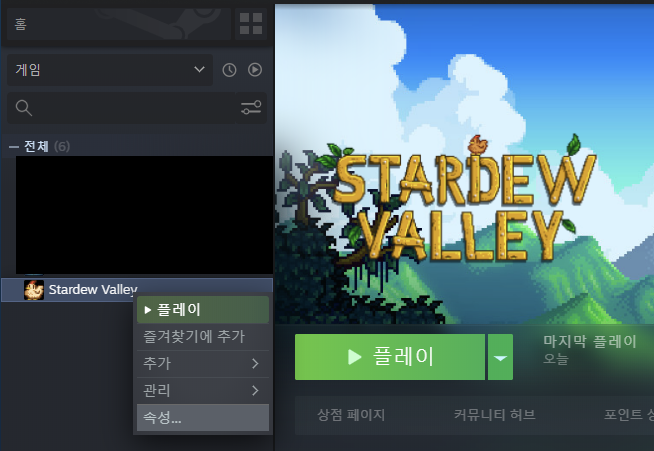
스팀 시작 옵션 설정하기 : 라이브러리 > 스타듀밸리 (마우스 오른쪽 클릭) > 속성 > 일반 > 시작 옵션
추신. 이 스마피와 컨텐츠 패쳐(Content Patcher)를 사용하지 않는 모드들 중에는 바닐라 파일인 .xnb을 바꾸는 것도 있으므로 주의가 필요하다.
스타듀밸리 모드 설치하기 : https://danharu0920.tistory.com/155
스타듀밸리 모드모드 Mods 폴더 & 컨텐츠 패처 설치
스타듀밸리의 모드 대다수는 스마피와 컨텐츠 패처(혹은 컨텐트 패처를 사용하는 모드)를 구동에 필요로 한다.(그렇지 않은 경우에는 바닐라 파일인 .xnb 파일을 직접 수정하는 모드일 수도 있으
danharu0920.tistory.com
'게임 > 스타듀밸리' 카테고리의 다른 글
| 스타듀밸리 결혼가능 NPC 호감도 공략 (0) | 2022.06.11 |
|---|---|
| 스타듀밸리 : 세바스찬 호감도 공략 (0) | 2022.05.28 |
| 스타듀밸리 대확장 모드에 대하여 (0) | 2022.05.01 |
| 스타듀밸리 모드모드 Mods 폴더 & 컨텐츠 패처 설치 (0) | 2022.04.26 |
| 스타듀밸리 모드 : Ksoul - Jeon 전 [자작모드] (0) | 2022.03.30 |
| How to use Machine 기계 사용법 (0) | 2022.03.29 |
| 스타듀밸리 모드 : Ksoul's Ingredient and Machine [자작 모드] (0) | 2022.03.26 |
| 스타듀밸리 모드 : 떡 Tteok (Korean style dessert) [자작모드] (0) | 2022.03.26 |


