2022. 03. 31 1차 수정
2022. 04. 02 2차 수정
2022. 04. 09 3차 수정
2022. 04. 19 4차 수정
2022. 04. 28 5차 수정
2023. 01. 07 6차 수정
2023. 04. 24 7차 수정
2025. 02. 05 8차 수정
2025. 02. 07 9차 수정
※ 커스터마이징 문의 받지 않습니다.
CSS 등에 대해 약간만 공부하면 여러분의 취향대로 바꿀 수 있습니다.
※ CoC 7th 시트(CoC 7th by Roll20 X)를 사용하는 채팅로그가 기준입니다.
이외의 시트는 채팅로그대로 반영되지 않을 수 있습니다.
1) 설치 방법
① 업로드한 파일을 다운받은 뒤, 블로그 관리(Q키) → 꾸미기 → 스킨 편집 클릭
(새 브라우저 창이 열립니다.)

② html 편집 클릭

③ 파일 업로드 → 추가 클릭 후, 다운로드한 파일 업로드 → 저장

④ HTML → </head> 바로 위에 아래 코드 추가 → 저장
<link rel="stylesheet" type="text/css" href="./images/CoC7thRoll20_250207.css">

2) 백업하는 법
① Roll20 사이트에서 백업하고자 하는 게임의 채팅 기록 클릭

② 채팅 아카이브 창에서 한 페이지로 보기(Show on One Page) 버튼 클릭

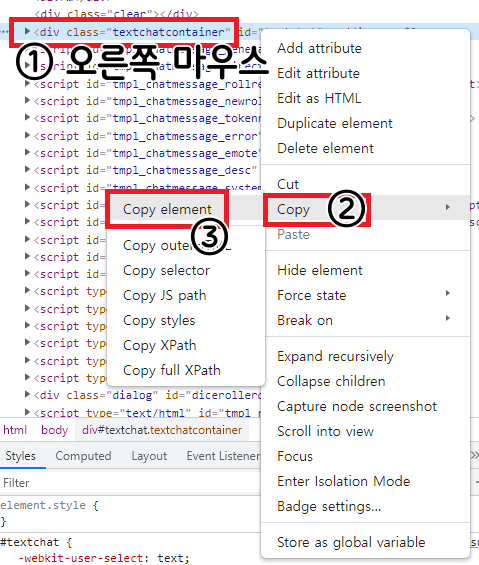
③ F12 버튼을 눌러 개발자 모드에 들어간 뒤,
textchatcontainer라는 클래스(class)를 가진 div태그 복사(Copy element)
※ 오른쪽 마우스가 안 먹을 경우,
textchatcontainer라는 클래스(class)를 가진 div태그에 마우스 커서를 올리고 F2키 클릭
→ 수정할 수 있게 된 모든 값(Ctrl+a)을 복사한다.

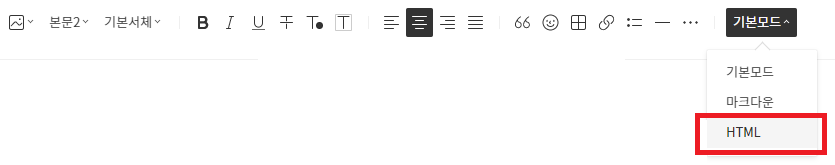
④ 티스토리 에디터에서 기본모드를 HTML로 변경

⑤ 나타나는 까만 화면에 ③에서 복사한 것 붙여넣은 다음 글 업로드!

※ 본 디자인은 티스토리가 보여주는 CSS를 수정하는 것이기 때문에 에디터에는 적용되지 않습니다.
3) 적용화면 예시
4) 추천 변경사항
① 웹에 배포되고 있는 롤꾸 중 폰트 색상을 잘못 기재한 것이 있습니다.
(진한 회색의 CSS 컬러 이름 : Darkgrey X Darkgray O)
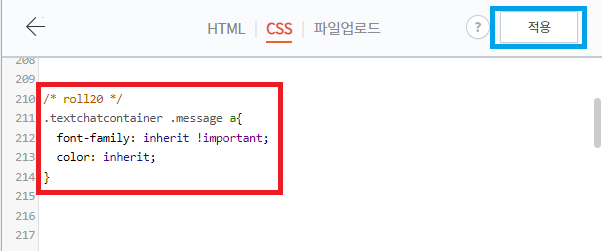
해당 부분을 바로잡기 위해 CSS탭 맨 아래에 아래 코드를 삽입하는 것을 추천합니다.
.textchatcontainer .message a{
color: darkgray;
}혹은 color 값에 inherit;를 주어도 무방하며, 이 경우에는 roll20 CoC7th의 기본 세팅이 적용됩니다.
② Roll20 채팅 화면의 이미지의 최대 크기 고정
삽입한 이미지의 크기가 너무 크다~ 싶을 때 CSS탭에 추가하면 좋은 코드입니다.
#tt-body-page .textchatcontainer .message a img{
max-width: 600px !important; /* 이미지 최대 너비 600px | 수정 희망 시 600을 원하는 숫자로 변경 */
}
③ 백업했는데 롤꾸가 넘쳐흐른다면…
.textchatcontainer{
overflow: hidden;
}

① 블로그 관리(Q키) → 꾸미기 → 스킨 편집 클릭 (새 브라우저 창이 열립니다.)
② html 편집 클릭
③ CSS 탭 클릭 후, 나타나는 코드의 맨 아래에 복사한 코드 삽입
④ 저장 버튼 클릭
④ 백업 후 href="#"로 인해 발생하는 문제 해결하기
(위 과정에는 jQurey가 사용됩니다)
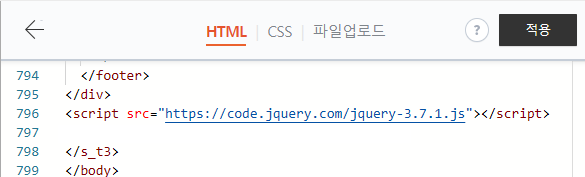
1) html → </s_t3> 위에 이미지와 같이 코드 추가

<script src="https://code.jquery.com/jquery-3.7.1.js"></script>
2) 파일 다운로드하여 파일업로드에 등록
3) html → </s_t3> 위에 이미지와 같이 코드 추가 후 저장
<script src="./images/CoC7thRoll20_250207.js"></script>

'ORPG&Roll20' 카테고리의 다른 글
| Roll20 채팅로그 꾸미기 / 롤꾸하는데 도움되는 HTML·CSS 모음 (심화) (0) | 2022.04.28 |
|---|---|
| Roll20 채팅로그 꾸미기 / 롤꾸하는데 도움되는 CSS 모음 (0) | 2022.04.06 |
| Roll20 채팅로그 꾸미기 / 롤꾸 모음 (0) | 2022.04.01 |
| Roll20 채팅로그 꾸미기 / 롤꾸 제작 방법 (0) | 2022.04.01 |




