728x90

티스토리 기본 반응형 스킨 중, Book Club를 사용해보고 싶어서 설정해 보았다.
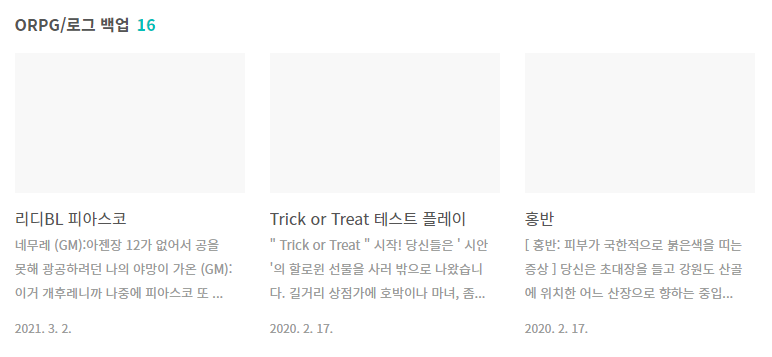
그랬더니…

대표 이미지가 없는 글의 노출이 마음에 들지 않는다…
그래서! 위와 같이 대표 이미지가 없는 글이 많은 카테고리들을 리스트 형태로 바꾸기로 했다.
이 작업을 위해 Java Script를 살짝 들여다봤는데…
여전히 눈에 들어오질 않아서 (이상해 자바 스크립트 쉽다는데, 나만 어려워)
애용하고 있는 jQuery를 쓰기로 했다.
1. <head></head> 사이에 <script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-1.12.4.min.js"></script> 넣기
요즘 나오는 스킨들은 대부분 1번을 생략해도 되지 않을까… 싶다.
2. <body></body> 사이에 아래 스크립트 넣기
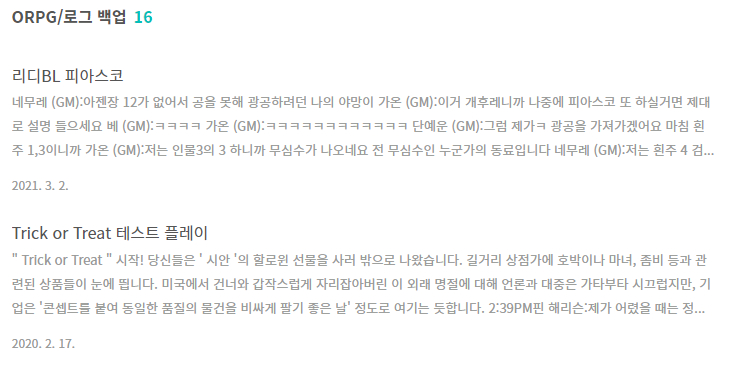
나는 티알(이라 적지만 사실은 오알) 카테고리들을 리스트 형태로 만들었다.
<script>
var text = $('.post-header h1 span').text( );
$(function(){
if(text.match("백업")){
$('article').addClass('list');
} if(text.match("CoC")){
$('article').addClass('list');
}
});
</script>
3. 리스트형 카테고리 배치하기
불필요한 썸네일 이미지를 지우고, 간격을 조정해 한 줄에 한 개의 글이 보이도록 배치했다.
/* 리스트 카테고리 */
article.list span.thum{
display: none;
}
article.list .post-item{
width: 100%;
margin: 10px 0px;
}
4. 완성!

내가 만들어 놓고 내가 까먹는 걸 대비하기 위해 쓴 글
728x90
'기타' 카테고리의 다른 글
| 2023 가을 여행 기록 2 (0) | 2023.12.23 |
|---|---|
| 티스토리 Iframe 관련 애로사항 해결법 (0) | 2023.04.24 |
| 2023 봄 여행 기록 2 (0) | 2023.03.20 |
| 2023 봄 여행 기록 1 (0) | 2023.03.06 |
| 티스토리 블로그 : 위로 올라가는 버튼 만들기 (0) | 2022.04.12 |
| 티스토리 블로그 : 열고 닫을 수 있는 카테고리 만들기 (0) | 2022.04.11 |
| 스파이더맨 노 웨이 홈 후기 (0) | 2021.12.15 |
| 프랑켄 동빅&카앙 후기 (0) | 2021.12.09 |




댓글