한 번도 안 해본 사람은 있어도, 한 번 해본 사람은 없다는 롤꾸…!
코딩…이라고 부르기는 뭐한 CSS를 조금만 익히면 롤꾸를 직접 만들거나, 개조하는데 무척 편해집니다.
본 글에서는 롤꾸하는데 도움되는 CSS를 정리해보고자 합니다.
('도움된다'의 기준은 지극히 주관적입니다. 그리고 CSS와 롤꾸의 관계는 다다익선이에요…)
< 롤꾸 모음 >
https://danharu0920.tistory.com/141, https://danharu0920.tistory.com/153, https://danharu0920.tistory.com/155
0. CSS란?
CSS의 정의는… 반드시 알아야할 건 아니지만, 알아둬서 나쁠 건 없으니 짧게 적습니다.
다양한 사이트에서 CSS를 비슷하게 정의내리고 있습니다만,
제가 생각하기에 CSS는, 비교적 간단하게 화면을 꾸미는데 적합한 언어입니다.
그렇기 때문에 롤꾸에 사용되는 것이죠.

CSS는 선택자, 속성, 그리고 속성값으로 이루어집니다.
이 중 롤꾸를 하기 위해서는 속성과 속성값이 무엇인지 알아야 하는데요.
속성은 롤꾸의 어느 부분을 수정할 지를 고르는 겁니다. 예를 들면 border 속성은 롤꾸의 테두리를 수정합니다.
속성값은 롤꾸를 어떻게 수정할 지를 정하는 것으로, none(없음) 등이 사용됩니다.
(알아두면 좋은 속성값으로는 inherit(부모 속성 상속), initial(초깃값)이 있습니다.)
선택자는… 꾸밀 요소를 선택하는 건데, (롤꾸는 HTML의 style 속성을 바꾸므로) 일단은 몰라도 됩니다.
※ 속성과 속성값 모두를 직접 입력하는 것이 롤꾸를 만들기, 속성값만 변경하는 것이 롤꾸 개조입니다.
1. 롤꾸에서 CSS 찾기
| [?{내용}](#" style="text-decoration: none; font-style: normal; color: white; border: 4px outset #f3e04e; border-bottom-color: #96999c; border-right-color: #96999c; border-left-color: #f3e04e; padding: 10px; display: inline-block; vertical-align: top; background-color: #019db1;) |
위 롤꾸에서 CSS는 (#" style="과 맨 마지막 ) 사이의 값,
다시 말해, text-decoration: none; font-style: normal; color: white; border: 4px outset #f3e04e; border-bottom-color: #96999c; border-right-color: #96999c; border-left-color: #f3e04e; padding: 10px; display: inline-block; vertical-align: top; background-color: #019db1; 입니다.
뭐가 이렇게 길고 복잡해…?! 싶겠지만, 여러가지 속성과 속성값이 한 줄로 늘어져 있어서 그렇습니다.
보기 좋게 하나씩 떼어놓기 위해서는 세미콜론(;) 뒤에서 자르면 됩니다.
| text-decoration: none; font-style: normal; color: white; border: 4px outset #f3e04e; border-bottom-color: #96999c; border-right-color: #96999c; border-left-color: #f3e04e; padding: 10px; display: inline-block; vertical-align: top; background-color: #019db1; |
이렇게 하면 롤꾸를 꾸미는 CSS의 속성과 속성값이 한 눈에 보이죠?
롤꾸를 개조할 때에는 이렇게 속성값을 잘 보이게 해놓고, 수정한 다음에, 최종적으론 전부 이어붙여줘야 합니다.
2. 폰트와 관련된 속성
① text-decoration

이 속성 없이 롤꾸를 만들게 되면, 롤꾸된 부분에 마우스 커서를 올렸을 때 밑줄이 생깁니다.
이것을 지우거나, 다른 것으로 변경 할 수 있습니다.
text-decoration-line(종류), text-decoration-color(색), text-decoration-style(디자인), text-decoration-thickness(두께)
위 4가지 속성을 한꺼번에 변경하는 것으로, 각 속성의 속성값을 나란히 적습니다.
ex) text-decoration: underline(종류) red(색) dotted(디자인) 5px(두께)
근데 아마… 롤꾸에서 제일 많이 사용하는 속성값은 none(꾸미지 않기)일 겁니다.
② font-style
/em , /desc , /emas 등을 사용했을 때, 글자가 기울어지는 것을 볼 수 있습니다.
이것을 수정할 수 있는 속성값은 5가지(normal, italic, oblique, initial(normal과 동일), inherit입니다.
그렇지만… 롤꾸하면서 가장 많이 쓰는 속성값은 normal일 겁니다.
③ color
글자의 색상을 넣는 속성입니다. 속성값은… HEX 코드를 주로 사용합니다.
몇몇 HEX 코드는 이름이 정해져있기도 한데, 그 부분에 대한 건 ↓아래 사이트↓가 잘 정리되어 있어요.
https://www.w3schools.com/colors/colors_groups.asp
HTML Color Groups
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
또, rgb, rgba, hsl, hsla, hwb 등의 색상값도 사용할 수 있습니다.
개인적으론 roll20에서 제공하는 색상을 사용하기 위해 color: inherit를 제일 많이 씁니다.
그 다음으로 많이 사용하는 건 글자를 투명하게 하는 rgba(0,0,0,0).
④ font-size
글자 크기를 조정하는 속성. 단위는 px, pt, %, absolute-size(값), em의 다섯 개입니다.
기본 속성값 : 16px = 12pt = 100% = medium
1em은 원칙적으로는 16px지만, 부모 폰트 크기가 정해져 있을 경우 변할 수 있습니다.
roll20 채팅 로그의 부모 폰트는 13px이므로, font-size가 1.05em인 글자들은 13.65px의 글자와 동일한 크기입니다.
(em = 구하고자 하는 pixel / 부모 폰트 pixel)
⑤ font-weight
글자의 두께를 조정하는 속성.
속성값으로는 100, 200, 300, … 900까지의 100단위 숫자와 normal, bold 등이 있습니다.
normal은 400과, bold는 700과 두께가 동일합니다.
⑥ text-shadow
글자에 그림자를 주는 속성. 잘 활용하면 테두리처럼 사용할 수도 있습니다.
↓ 아래 링크를 이용하면 눈으로 직접 보면서 text-shadow의 속성값을 정할 수 있답니다. ↓
https://html-css-js.com/css/generator/text-shadow/
Online Text Shadow CSS Generator
Pick a predefined style from the gallery or generate a text shadow with your preferences. Set up the desired attributes to get the CSS code.
html-css-js.com
⑦ letter-spacing / word-spacing
각각 글자의 간격, 단어의 간격을 조절하는 속성입니다.
속성값의 단위는 px, pt, em이며, 음수값으로 정할 수도 있습니다. (음수는 한계 존재)
⑧ font-family
글자의 폰트를 조정하는 속성. 속성값은 폰트 이름입니다.
그런데 roll20에서 지원하는 폰트가 몇 개 없습니다. 특히 한글 폰트는 윈도우 기본 폰트가 전부…
브라우저 확장프로그램을 이용하면, 본인의 채팅로그 한정 다양한 폰트를 적용할 수 있긴 합니다만…
상황에 따라 궁서 같은 건 유용하게 쓰일 수 있으니 일단은 적어놓습니다.
3. 테두리 등과 관련된 속성
① border
테두리를 만드는 속성입니다.
border-width(두께), border-style(모양), border-color(색)이라는 세 가지 속성을 한 번에 지정합니다.
속성값은 나란히 적습니다.
ex) border: 1px(두께) solid(모양) blue(색)
상/하/좌/우 테두리를 다르게 설정할 수도 있습니다.
이 경우의 속성은 각각 border-top, border-bottom, border-left, border-right입니다.
② border-radius
테두리 꼭짓점을 둥글게 만드는 속성입니다. 단위는 px와 %.
이 속성도 상/하/좌/우에 다른 값을 줄 수 있는데, 각 값은 왼쪽위/오른쪽위/오른쪽아래/왼쪽아래에 지정됩니다.
ex) border-radius: 15px(왼위) 20px(오위) 10px(오아래) 0px(왼아래)
③ background-color
배경색을 정하는 속성. 속성값은 ③ color의 속성값과 동일합니다.
④ background-image / background-size / background-position
배경에 이미지를 넣거나 그라데이션을 줄 때 사용하는 속성들.
⑴ 이미지를 넣을 때 : 세 가지를 모두 사용하는 것을 추천합니다.
background-image의 속성값: url('이미지 링크')
background-size의 속성값
| contain | 이미지의 가로세로 비율 유지 이미지가 잘리지 않을 때까지만 채움 |
| cover | 이미지의 가로세로 비율 유지 이미지가 잘리더라도 주어진 크기를 꽉 채움 |
| 사이즈 직접 입력(%, px, em) | 비율에 무관하게 입력한 값에 맞춰 사이즈를 조절 하나만 입력하면 가로만, 두 개를 입력하면 가로/세로 |
| cf) 넣은 이미지가 반복되는 것을 원하지 않는다면, background-repeat: no-repeat 속성을 사용합니다. | |
background-position : 가로위치(left, center, right, %, px, em) 세로위치(top, center, bottom, %, px, em)
⑵ 그라데이션을 줄 때 : background-image만 사용합니다.
https://html-css-js.com/css/generator/gradient/
Online Gradient CSS Generator
CSS Gradient transition is now supported by all major browsers but writing the correct code might be difficult. This online linear and radial gradient generator
html-css-js.com
↑ 위쪽 사이트를 이용하면 다양한 그라데이션 효과를 만들 수 있습니다. ↑
선형 그라데이션 : linear-gradient( 방향, 색상1, 색상2, … )
| to bottom (기본값) | to bottom |
| to top | to top |
| to left | to left |
| to right | to right |
| 숫자deg | 45deg |
원형 그라데이션 : radial-gradient( 모양 크기 위치, 색상1, 색상2, ... )
| 모양 (원circle/타원ellipse) | 원circle타원ellipse |
| 크기 (farthest-corner / farthest-side / closest-corner / closest-side) |
|
| 위치 at 가로 세로 | at 70% 20% |
④ box-shadow
테두리에 그림자를 주는 속성.
↓ 아래 링크를 이용하면 눈으로 직접 보면서 box-shadow의 속성값을 정할 수 있답니다. ↓
https://html-css-js.com/css/generator/box-shadow/
Box Shadow CSS Generator
Set the properties of your box shadow to get the CSS style. Use the sliders and the color picker to set the values and watch the live preview
html-css-js.com
4. 레이아웃과 관련된 속성
① display
요소가 어떻게 표시되는 지를 나타내는 속성입니다.
속성값은 여러가지가 있지만… 롤꾸에서 많이 사용될 법한 속성값은 block, inline-block, inline 정도 같네요.
| block 기본적으로 꽉 차 있음. 너비를 주어 꽉 차지 않게 하더라도 빈 공간에 다른 요소가 들어가지 못함. |
block |
| inline 내부 요소가 차지하는만큼만 너비를 구성함. 빈 공간이 있으면 다른 요소가 들어가고, 너비를 따로 줄 수 없음. |
inline |
| inline-block block과 inline의 특징을 모두 가지고 있음. ⑴ 내부 요소가 차지하는만큼만 너비를 구성 ⑵ 빈 공간이 있으면 다른 요소가 들어가는데, 너비를 줄 수 있음 ⑶ 배경색을 준 상태에서 줄이 바뀌면, 줄 사이에 배경색이 입혀짐 |
inline-block inline-block inline-block |
참고: 롤꾸를 주로 구성하는 블록(정식 이름은 a 태그)의 display 속성값은 inline입니다.
② vertical-align / text-align
블록 안쪽의 글씨 등을 정렬하는 속성입니다.
text-align의 속성값은 left, center, right이며, vertical-align의 속성값은 middle, top, bottom 등이 있습니다.
vertical-align은 세로 정렬, text-align은 가로 정렬이라고 이해하면 50%는 OK입니다.
나머지 50%를 채워보자면…
vertical-align 속성은 요소가 inline 혹은 inline-block 등일 때 작동합니다. block일 때는 먹히지 않습니다.
반면 text-align 속성은 요소가 block 또는 inline-block 등일 때 작동합니다. inline일 때는 먹히지 않습니다.
∴ vertical-align과 text-align을 모두 적용하기 위해서 롤꾸에 inline-block 속성값을 주는 것이 좋습니다.
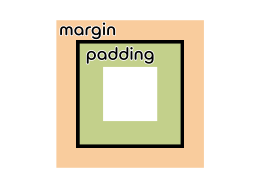
③ padding / margin
여백을 정하는 속성. padding은 안쪽 여백, margin은 바깥쪽 여백을 결정합니다.

그러다보니 padding으로 여백을 주게 되면 배경색(background-color)이 여백에 적용되고,
반대로 margin으로 여백을 주게 되면 배경색이 여백에 적용되지 않습니다.
또한, margin과 padding은 상/하/좌/우를 다르게 주거나, auto를 줄 수 있습니다.
ex) margin: 5px(위) 10px(오) 20px(아래) 0px(왼)
ex) margin: 5px(위, 아래) auto(오, 왼) → 주로 요소를 중앙정렬하는데 사용
④ width / height
요소의 너비와 높이를 정하는 속성입니다.
block 또는 inline-block에서 작동하지만, inline에서는 작동하지 않습니다.
5. CSS를 잘못 적지 않았는데 롤꾸가 깨지는 경우의 대처법
roll20에서 사용하는 특수문자와 CSS가 사용하는 특수문자의 일부가 겹쳐서 그렇습니다.
아래 표를 참고해 CSS 부분을 수정하시기 바랍니다.
| 표현문자 | 숫자표현 | 설명 |
|---|---|---|
| space | | 빈 칸 |
| % | % | 백분율 기호 |
| } | } | 오른쪽 중괄호 |
| ) | ) | 오른쪽 괄호 |
| ? | ? | 물음표 |
| @ | @ | 골뱅이 |
| [ | [ | 왼쪽 대괄호 |
| ] | ] | 오른쪽 대괄호 |
| | | | | 수직선 |
| " | " | 따옴표 |
그렇게 했는데도 깨진다면… 해당 속성 혹은 속성값을 roll20에서 막아놓았을 가능성이 있는데…
이 글에 적은 CSS 속성은 모두 적용되므로, CSS에 오류가 없는 지 재확인 바랍니다.
※ 혹 속성값에 calc 수식을 사용했다면, 그건 roll20에서 막은 게 맞습니다.

'ORPG > Roll20' 카테고리의 다른 글
| 티스토리 티알 로그백업 : 새 에디터에 롤20 채팅로그 반영하기 (0) | 2023.04.25 |
|---|---|
| Roll20 채팅로그 꾸미기 / 롤꾸하는데 도움되는 HTML·CSS 모음 (심화) (0) | 2022.04.28 |
| Roll20 채팅로그 꾸미기 : 롤꾸 모음 3 (0) | 2022.04.26 |
| 롤20 꾸미기 : 롤꾸 모음 2 (0) | 2022.04.19 |
| Roll20 채팅로그 꾸미기 / 롤꾸 모음 (0) | 2022.04.01 |
| Roll20 채팅로그 꾸미기 / 롤꾸 제작 방법 (0) | 2022.04.01 |




댓글