2022.04.19 최초 작성 후 수시로 추가/변경 중
한 번도 안 해본 사람은 있어도, 한 번 해본 사람은 없다는 롤꾸…!
본 글에서 다뤄지는 롤꾸는 크롬 혹은 크롬 확장 프로그램을 지원하는 웹 브라우저에서만 사용할 수 있다.
또한 자기 화면에서만 적용됨. 타인의 화면에서도 그렇게 보이려면 똑같은 조치를 해줘야 함.
롤꾸 모음 1
Roll20 채팅로그 꾸미기 / 롤꾸 모음
2022.04.01 최초 작성 후 수시로 추가/변경 중 한 번도 안 해본 사람은 있어도, 한 번 해본 사람은 없다는 롤꾸…! 내가 사용하는 것을 정리하는 겸, 괜찮아 보이는 걸 이것저것 모아보기로 했다. ▣
danharu0920.tistory.com
롤꾸 모음 3
Roll20 채팅로그 꾸미기 : 롤꾸 모음 3
트위터를 돌아다니다가 발견한, 굉장한 포스타입! 쥬나님의 핸드아웃 템플릿을 활용한 코드를 만든다면? 이라는 생각이 들어 시작. 22.04.25 최초 작성 후 상시 추가 및 수정 디자인 쥬나님 (@zyun
danharu0920.tistory.com
▣ 컬러 추출하는데 유용한 프로그램 컬러 크롭(Color crop)
▣ 롤꾸에 사용할 수 있는 컬러 이름(영어)
https://www.w3schools.com/colors/colors_groups.asp
▣ 눈으로 보면서 CSS를 만들자(영어)
https://html-css-js.com/css/generator/
▣ 롤꾸를 직접 만들고 싶은 분들에게
https://danharu0920.tistory.com/142 https://danharu0920.tistory.com/144
① CSS를 편집할 수 있게 해주는 프로그램을 설치한다.
본 설명에 사용된 확장프로그램은 Live editor for CSS, Less & Sass - Magic CSS
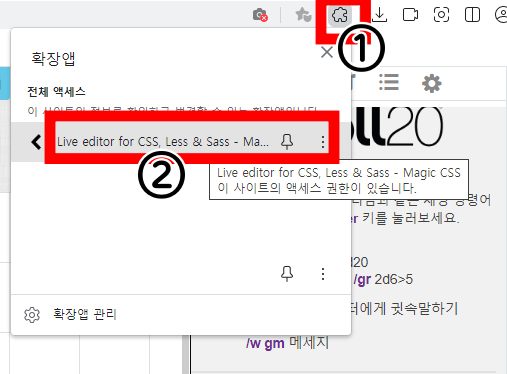
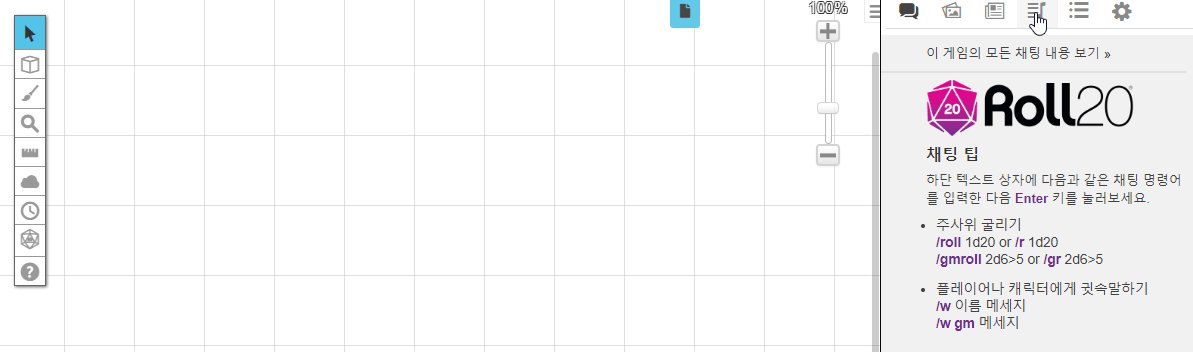
② 앱을 설치하고, 게임 중인 Roll20 창을 띄워놓은 다음, 확장앱 클릭!

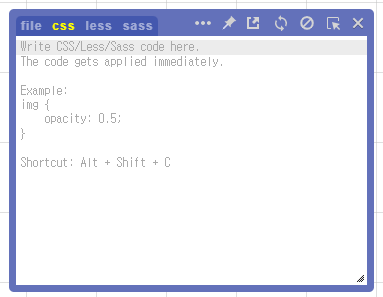
③ 확장앱을 클릭하면 화면에 푸른색 탭이 뜨는데, 여기다가 필요한 웹폰트를 붙여넣는다.
웹 폰트를 구할 수 있는 사이트 : https://noonnu.cc/ (눈누) 등

④ 붙여넣었다면, 폰트 매크로 등을 이용해 입력하는 문장에 폰트를 적용시킨다.

① CSS를 편집할 수 있게 해주는 프로그램을 설치한다.
본 설명에 사용된 확장프로그램은 Live editor for CSS, Less & Sass - Magic CSS
② Roll20 게임방에 들어가서 해당 확장 프로그램을 작동시킨다.
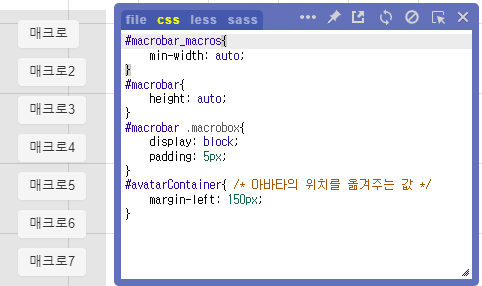
③ 아래 코드를 붙여넣는다.
#macrobar_macros{
min-width: auto;
}
#macrobar{
height: auto;
}
#macrobar .macrobox{
display: block;
padding: 5px;
}
#avatarContainer{ /* 아바타의 위치를 옮겨주는 값 */
margin-left: 150px;
}
④ ↓ 결과 화면 ↓

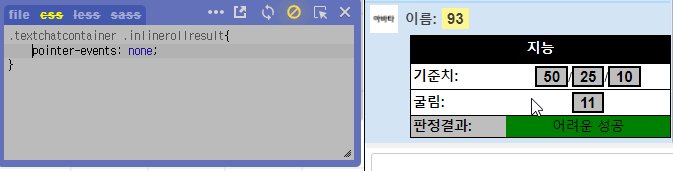
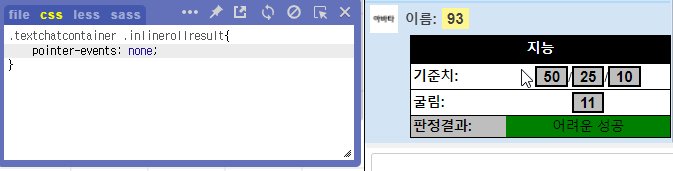
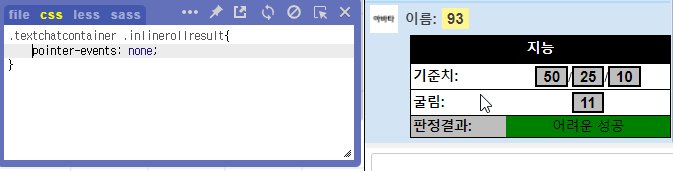
① CSS를 편집할 수 있게 해주는 프로그램을 설치한다.
본 설명에 사용된 확장프로그램은 Live editor for CSS, Less & Sass - Magic CSS
② Roll20 게임방에 들어가서 해당 확장 프로그램을 작동시킨다.
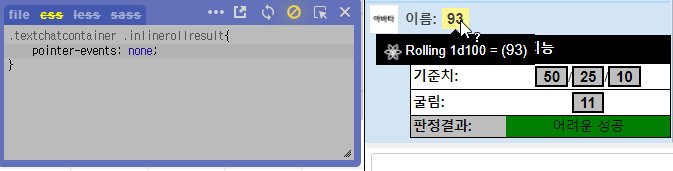
③ 아래 코드를 붙여넣는다.
.textchatcontainer .inlinerollresult{ pointer-events: none; }
④ ↓ 결과 화면 ↓

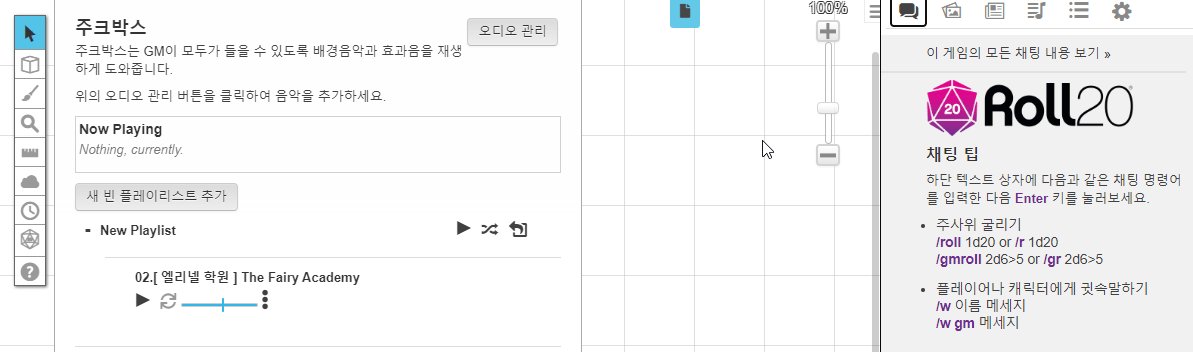
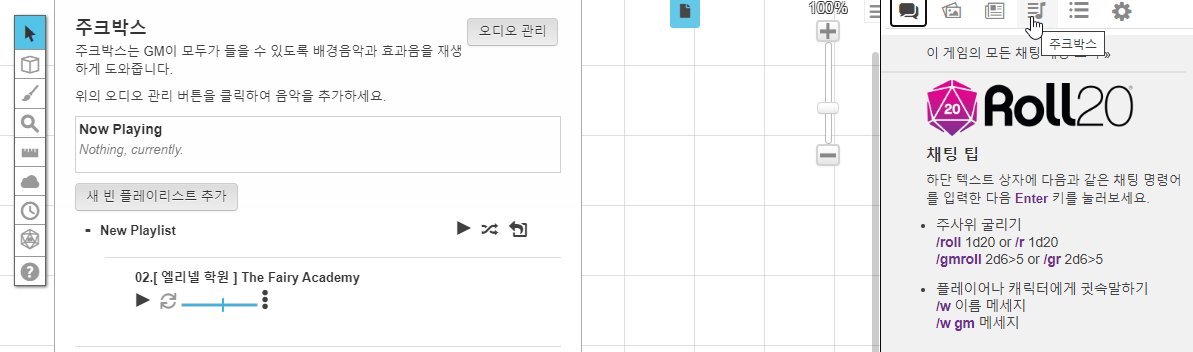
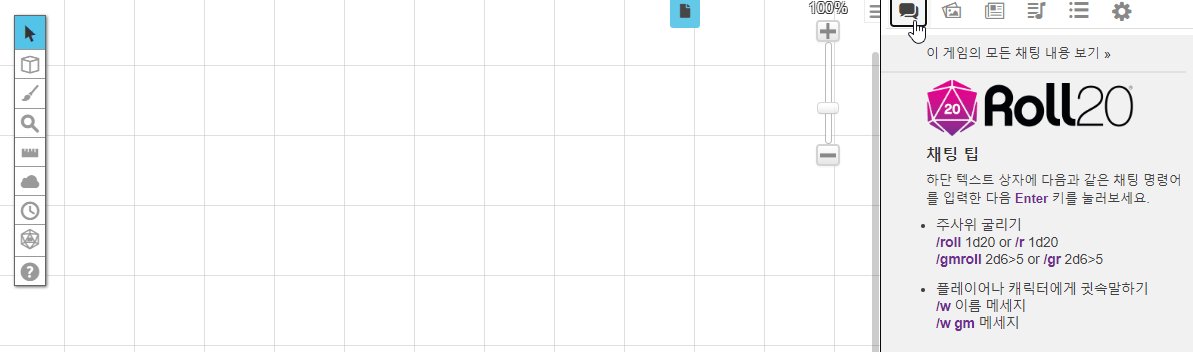
이번에는 웹 사이트의 JavaSript를 손볼 수 있는 크롬 확장 프로그램을 이용한 편법이다.
설명은 jQuery가 필요하기 때문에 이것도 지원하는 Custom JavaScript for Websites 2가 기준.
① 확장 프로그램을 다운받고, 롤20의 게임방에 들어간다.
② 확장 프로그램에 아래 코드를 붙여넣고, Save 버튼을 누른다.
$('#jukebox').prependTo('#editor-wrapper').attr('style', 'display: none; position: fixed; top: 0px; left: 60px; z-index: 100; padding: 20px')
$('#jukeboxtab').click(function(){
$('#jukebox').toggle()
})
③ Save 버튼은 새로고침 역할을 하기 때문에 (무료 유저 기준)잠시 기다려준다.
④ ↓ 결과 화면 ↓


'ORPG > Roll20' 카테고리의 다른 글
| 티스토리 티알 로그백업 : 새 에디터에 롤20 채팅로그 반영하기 (0) | 2023.04.25 |
|---|---|
| Roll20 채팅로그 꾸미기 / 롤꾸하는데 도움되는 HTML·CSS 모음 (심화) (0) | 2022.04.28 |
| Roll20 채팅로그 꾸미기 : 롤꾸 모음 3 (0) | 2022.04.26 |
| Roll20 채팅로그 꾸미기 / 롤꾸하는데 도움되는 CSS 모음 (0) | 2022.04.06 |
| Roll20 채팅로그 꾸미기 / 롤꾸 모음 (0) | 2022.04.01 |
| Roll20 채팅로그 꾸미기 / 롤꾸 제작 방법 (0) | 2022.04.01 |





댓글