한 번도 안 해본 사람은 있어도, 한 번 해본 사람은 없다는 롤꾸…!
코딩…이라고 부르기는 뭐한 HTML과 CSS를 조금만 익히면 롤꾸를 직접 만들거나, 개조하는데 무척 편해집니다.
본 글에서는 롤꾸하는데 도움되는 HTML과 CSS를 정리해보고자 합니다.
('도움된다'의 기준은 지극히 주관적입니다. 그리고 HTML 및 CSS와 롤꾸의 관계는 다다익선이에요…)
< 롤꾸 모음 >
https://danharu0920.tistory.com/141, https://danharu0920.tistory.com/153, https://danharu0920.tistory.com/155
0. HTML이란?
정의를 아는 게 필수는 아니지만, 알아둬서 나쁠 건 없으니 간단히 적겠습니다.

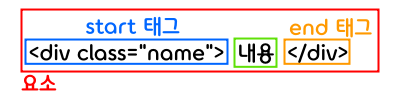
HTML은 웹페이지의 구조를 표현하는 언어이며, 요소들(elements)로 이루어져 있습니다.
이 요소는 두 종류의 태그(start tag, end tag)와 내용(content)으로 나뉘어집니다.
여기서 주목해야 할 부분은 start 태그 입니다.

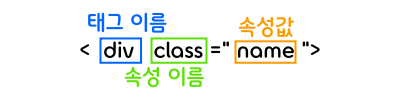
start tag는 태그 이름, 속성 이름, 그리고 속성값으로 나뉘게 됩니다.
태그 이름은 웹페이지를 이루는 요소의 이름입니다. div, a, h1… 등 굉장히 다양하게 있습니다.
속성 이름은 요소에 부여된 역할이며, 속성값은 역할의 구체화입니다.
롤꾸하는데 도움되는 CSS 모음에서 "롤꾸는 HTML의 style 속성을 바꾼다"라는 말을 한 적이 있습니다.
여기서 HTML의 style 속성은 태그를 꾸며주는 역할을 합니다.
그리고 style의 속성값 중에는 color라는 게 있는데, 이는 "글씨색을 꾸민다"라고 구체화하는 것입니다.
참고로, style의 속성값은 css의 "속성+속성값"과 동일한 형태입니다.
1. 롤꾸에서 HTML 찾기
대다수의 롤꾸는 a 태그를 이용하지만, 그 형태가 통상적인 html과는 다릅니다.
그렇기 때문에 롤꾸 매크로에서 html를 찾지 못할 확률이 높습니다.
| <table style="][ ](style="background-color: white; width: 100%)<caption style="][ ](style="background-color: #702082; padding: 5px;)[?{표 이름}](#" style="border: 1px solid rgba(0,0,0,0); color: white; font-size: 1.1em; font-style: normal; text-decoration: none; font-weight: bold; text-align: center; display: block;)<tr style="][ ](#" style="border: 1px solid black;)<td style="][ ](style="min-width: 50px; padding: 5px;)[?{표 내용 1}](#" style="text-decoration: none; font-style: normal; font-weight: bold; color: inherit; text-align: center; display: block;)<td style="][ ](style="padding: 5px;)[?{표 내용 구분 1}](#" style="text-decoration: none; font-style: normal; color: inherit; text-align: center; display: block;) |
그래서 직접 만든 표 롤꾸를 가지고 와봤습니다.
위 롤꾸에서는 table 태그를 사용하였고, 그래서 맨 앞에 <table style="와 같이 start 태그와 비슷한 게 있습니다.
일반적인 html과 생김새가 다른 이유는… 그래야 roll20이 알아먹기 때문입니다.
(변형된 형태를 사용하지 않으면 깨집니다.)
따라서 <태그 이름 속성="속성값" style=][ ](style="css값)을 공식처럼 외우는 게 좋습니다.
또한 대부분의 앞쪽 요소는 뒤쪽 요소의 부모 요소가 됩니다.
| <table style="][ ](style="background-color: white; width: 100%) <caption style="][ ](style="background-color: #702082; padding: 5px;) [?{표 이름}](#" style="border: 1px solid rgba(0,0,0,0); color: white; font-size: 1.1em; font-style: normal; text-decoration: none; font-weight: bold; text-align: center; display: block;) <tr style="][ ](#" style="border: 1px solid black;) <td style="][ ](style="min-width: 50px; padding: 5px;) [?{표 내용 1}](#" style="text-decoration: none; font-style: normal; font-weight: bold; color: inherit; text-align: center; display: block;) <td style="][ ](style="padding: 5px;) [?{표 내용 구분 1}](#" style="text-decoration: none; font-style: normal; color: inherit; text-align: center; display: block;) |
공식(?)에 맞춰 위의 롤꾸를 보기 좋게 적어 보았습니다.
글상자의 내용에서 <으로 시작하지 않는([로 시작되는) 부분은 채팅창에서 a 태그로 변화합니다.
+) 롤꾸를 개조하거나 만들 때는 상관없지만, 완성할 때에는 쭉 이어붙여야 함을 잊지 마세요.
2. a 태그
일반적인 경우, 링크를 거는 태그입니다.
내부 링크를 걸 수도 있고, 외부 링크를 걸 수도 있습니다만…
롤꾸에서는 가장 기본이 되는 태그로, [내용](링크주소" target="속성값" style=") 형태로 만듭니다.
다만 다수의 롤꾸에서 채팅로그에 링크를 걸지 않으므로,
링크주소 위치에 #을 넣고, target 속성은 생략하는 편입니다.
《 CSS 관련 보충 설명 》
a 태그는 display: inline 속성을 갖습니다.
(display가 뭐지? : https://danharu0920.tistory.com/144)
3. strong, em, code 태그
① strong 태그는 글씨를 굵게하는 태그입니다.
roll20에서는 strong 태그를 사용하기 위한 매크로로 **내용**을 두고 있습니다.
② em 태그는 글씨를 강조하는 태그로 보통 이탤릭체 폰트로 표현됩니다.
roll20에서는 em 태그를 사용하기 위한 매크로로 *내용*을 두고 있습니다.
③ ***내용*** = <strong><em>내용</em></strong>
④ ```내용``을 사용했을 때 적용되는 code 태그는 본래 컴퓨터 코드를 작성하는데 사용되는 태그입니다.
…만, roll20 자체적으로 style 속성을 주고 있습니다.
4. p 태그
문단을 나누는 태그입니다. <p 속성="속성값" style="][ ](style="css값)
《 CSS 관련 보충 설명 》
p 태그는 display: block 속성을 갖습니다.
또, roll20가 p 태그에 style 속성(margin: 0 0 9px, font-size: 13px, line-height: 18px)을 주었습니다.
(style 속성이 뭐지? : https://danharu0920.tistory.com/144)
눈으로 보는 a 태그와 p 태그의 차이 (테두리선은 실제 채팅로그에서 나타나지 않습니다)
5. br 태그
줄바꿈하는 태그입니다.
공식대로 사용하자면, <br 속성="속성값" style="][ ](style="css값)인데,
br 태그는 속성을 지원하지 않으므로 필요없는 부분은 비워놓습니다. (<br style="][ ](style="))
참고로 이 태그는 매크로를 채팅창에 복사, 붙여넣기 했을 때 나오는 input 창에도 사용할 수 있습니다.
이때는 공식이 아닌 본형태대로, 즉 <br>로 사용합니다.
6. h1, h2, h3, h4, h5, h6 태그
문단의 제목을 나타내는 태그로, 숫자가 작을수록 중요하다는 뜻이며, 글자의 크기가 커집니다.
<h숫자 속성="속성값" style="][ ](style="css값)
《 CSS 관련 보충 설명 》
h1, h2, h3, h4, h5, h6 태그는 display: block 속성을 갖습니다.
또, roll20가 위 태그들에 style 속성(margin: 0, font-weight: bold, font-size: 상이, line-height: 상이)을 주었습니다.
(style 속성이 뭐지? : https://danharu0920.tistory.com/144)
눈으로 보는 h숫자 태그 (테두리선은 실제 채팅로그에서 나타나지 않습니다)
7. img 태그
이미지를 삽입하는 태그로, src 속성으로 이미지 경로를 지정합니다.
만일 이미지 경로가 올바르지 않으면, 이미지가 나와야 할 부분에 엑박이 뜹니다.
<img 속성="속성값" src="링크" style="][ ](style="css값)
width 속성(너비)과 height 속성(높이)을 지원하는데, style 속성을 통해서도 정할 수 있습니다.
취향껏 취사선택 하세요 😉
+) roll20의 매크로 중 하나인 [아무말](이미지링크#png)도 채팅로그에 이미지가 들어갑니다.
다만 위 매크로는 a 태그 안에 img 태그가 들어가게 되므로, 이미지를 클릭했을 때 출처 페이지가 열립니다.
이를 원치 않을 경우에는 img 태그를 사용하는 게 좋습니다.
+) 이미지에 출처가 아닌 다른 링크를 연결하고 싶다면 img 태그를 활용한 아래 매크로를 사용합니다.
(볼드체로 처리된 부분 사전에 수정 필요)
| [<img 속성="속성값" src="이미지링크" style="][ ](style="css값)](연결링크" style="css값) |
8. table, tr, td 태그
표를 만드는 태그들로, table 태그 안에 tr 태그, tr 태그 안에 td 태그가 들어갑니다.
tr 태그는 표의 행을, td 태그는 표의 열을 구성하므로 1x1 테이블을 만드는 공식은 아래와 같습니다.
| <table style="][ ](style="css값)<tr style="][ ](style="css값)<td 속성="속성값" style="][ ](style="css값)내용 |
td 태그에는 colspan 속성과 rowspan 속성을 줄 수 있는데, 이는 셀을 병합하는 속성입니다.
(colspan : 행 병합 | rowspan : 열 병합)
위 속성의 속성값으로 가능한 것은 2 이상의 자연수로, 속성값 숫자 행/열만큼 병합됩니다.
+) 표의 제목 줄은 일반적으로 td 태그 대신 th 태그를 사용합니다.
…만, roll20의 기본 표들은 caption 태그를 th 태그 대신 사용합니다. 두 태그의 역할은 대동소이합니다.
9. div, span 태그
화면의 레이아웃을 구성하는 태그입니다.
<div style="][ ](style="css값)내용 / <span style="][ ](style="css값)내용
다만 기본적으로 화면에 아무 것도 보여주지 않기 때문에 style 속성을 주어 꾸밀 수 있습니다.
《 CSS 관련 보충 설명 》
div 태그는 display: block, span 태그는 display: inline 속성을 가집니다.
(display가 뭐지? : https://danharu0920.tistory.com/144)
표인듯 표아닌 표같은 div 태그와 a 태그를 이용해 테이블처럼 만들기
| 위에서 대부분의 앞쪽 요소는 뒤쪽 요소의 부모 요소가 된다고 말했습니다만… 몇몇 태그는 html 자체적 설정 덕분에 형제 요소로 자리합니다. 그런데 특이하게도 a 태그는 자체적 설정이 없음에도 형제 요소로 나란히 배치할 수 있습니다. 정확하게는… 매크로를 사용할 때, a 태그 다음에 오는 아무 태그는 앞쪽의 a 태그의 형제 요소가 됩니다. 이 특징을 이용해 테이블인 척하는 레이아웃을 만들 수 있습니다. 참고사항 : 선택지 매크로를 화면에 꽉 채우게 할 때 본 방식을 사용했습니다. ① 우선 적당히 레이아웃을 만듭니다. <div style="][ ](style="border: 1px solid navy; padding: 4px;)[내용1](#" style="text-decoration: none; font-style: normal; font-weight: bold; text-align: center; display: block; padding-bottom: 2px;)<div style="][ ](style=" text-align: center;)[내용1-1](#" style="text-decoration: none; font-style: normal; text-align: center; border: 1px solid orange; padding: 2px;)[내용1-2](#" style="text-decoration: none; font-style: normal; text-align: center; border: 1px solid orange; padding: 2px; margin: 0 2px;)[내용1-3](#" style="text-decoration: none; font-style: normal; text-align: center; border: 1px solid orange; padding: 2px;) ② a 태그가 될 [내용1-1](#" style="), [내용1-2](#" style="), [내용1-2](#" style=")의 style 속성에 display: table-cell; 속성값을 줍니다. 그러면 a 태그가 테이블 셀처럼 변합니다. ③ 부모요소 div 태그가 될 <div style="][ ](style=")의 style 속성에는 width: 100%; display: table; table-layout: fixed; 속성값을 줍니다. 그러면 div 태그는 테이블처럼 변합니다. ④ 문제는 ②~③번을 수행했을 때, margin이 무시되면서 테이블 셀간의 간격이 사라집니다. 그러므로 여백을 주고 싶은 부분에 a 태그를 추가하여야 합니다. ⑤ 완성된 레이아웃 <div style="][ ](style="border: 1px solid navy; padding: 4px;)[내용1](#" style="text-decoration: none; font-style: normal; font-weight: bold; text-align: center; display: block; padding-bottom: 2px;)<div style="][ ](style=" text-align: center; width: 100%; display: table; table-layout: fixed;)[내용1-1](#" style="text-decoration: none; font-style: normal; text-align: center; border: 1px solid orange; padding: 2px; display: table-cell;)[ ](#" style="width: 2px; display: table-cell;)[내용1-2](#" style="text-decoration: none; font-style: normal; text-align: center; border: 1px solid orange; padding: 2px; margin: 0 2px; display: table-cell;)[ ](#" style="width: 2px; display: table-cell;)[내용1-3](#" style="text-decoration: none; font-style: normal; text-align: center; border: 1px solid orange; padding: 2px; display: table-cell;) |
10. li, ol, ul 태그
리스트를 만드는 태그로, li 태그는 ol 태그 또는 ul 태그의 자식요소로 들어갑니다.
<ol style="][ ](style=")<li style="][ ](style=")내용
<ul style="][ ](style=")<li style="][ ](style=")내용
부모 요소들에 차이가 있다면, ol 태그는 번호를 매기며, ul 태그는 도형을 매기며 리스트를 만듭니다.
《 CSS 관련 보충 설명 》
li 태그는 기본적으로 display: list-item 속성을 가지는데, 이는 통상 display: block과 동일합니다.
ol/ul 태그는 list-style-type 속성을 가지며, 리스트를 매기는 방식을 디자인 합니다.
| list-style-type의 속성값 | |||||
| ul | none : 없음 | disc : 검은 원 | circle : 원형 | square : 사각형 | |
| ol | lower-roman : 소문자 로마자 |
upper-roman : 대문자 로마자 |
upper-alpha : 대문자 알파벳 |
lower-alpha : 소문자 알파벳 |
|
| decimal : 1부터 시작하는 10진수 |
|||||
만일 기본적으로 제공하는 것 외의 이미지로 리스트를 매기고 싶다면,
list-style-image: url(링크주소) 속성을 사용합니다.
변형 HTML 또는 CSS를 잘못 적지 않았는데 매크로가 깨질 때의 대처법
roll20에서 사용하는 특수문자와 CSS가 사용하는 특수문자의 일부가 겹쳐서 그렇습니다.
아래 표를 참고해 CSS 부분을 수정하시기 바랍니다.
| 표현문자 | 숫자표현 | 설명 |
|---|---|---|
| space | | 빈 칸 |
| % | % | 백분율 기호 |
| } | } | 오른쪽 중괄호 |
| ) | ) | 오른쪽 괄호 |
| ? | ? | 물음표 |
| @ | @ | 골뱅이 |
| [ | [ | 왼쪽 대괄호 |
| ] | ] | 오른쪽 대괄호 |
| | | | | 수직선 |
| " | " | 따옴표 |
그렇게 했는데도 깨진다면… 해당 속성 혹은 태그를 roll20에서 막아놓았을 가능성이 있습니다.
링크https://wiki.roll20.net/Character_Sheet_Development/Restrictions (영어) 참조
'ORPG > Roll20' 카테고리의 다른 글
| 티스토리 티알 로그백업 : 새 에디터에 롤20 채팅로그 반영하기 (0) | 2023.04.25 |
|---|---|
| Roll20 채팅로그 꾸미기 : 롤꾸 모음 3 (0) | 2022.04.26 |
| 롤20 꾸미기 : 롤꾸 모음 2 (0) | 2022.04.19 |
| Roll20 채팅로그 꾸미기 / 롤꾸하는데 도움되는 CSS 모음 (0) | 2022.04.06 |
| Roll20 채팅로그 꾸미기 / 롤꾸 모음 (0) | 2022.04.01 |
| Roll20 채팅로그 꾸미기 / 롤꾸 제작 방법 (0) | 2022.04.01 |






댓글